Google Maps API V3 – verschiedene Markerbilder
Nachdem ich vor einiger Zeit erklärt habe wie das Standart-Markerbild geändert wird, möchte ich heute einen Schritt weiter gehen. Manchmal ist es sinnvoll, dass unterschiedliche Marker auf einer Karte gezeigt werden. Zum Beispiel um unterschiedliche Kategorien darzustellen.
Hierzu müssen die Informationen zu den einzelnen Markern um einen vierten Punkt erweitert werden:
['Hamburg<br>1,800 Mio Einwohner', 53.5510846 , 9.9936818, 'gruen' ], ['Berlin<br>3,510 Mio Einwohner', 52.519171 , 13.4060912, 'rot' ], ['Köln<br>1,020 Mio Einwohner', 50.937531 , 6.9602786, 'gruen' ], ['München<br>1,380 Mio Einwohner', 48.1366069 , 11.5770851, 'gruen' ],
Die einzelnen Marker sind nun mit den Schlagwörtern „gruen“ und „rot“ markiert. Abgefragt wird dies wie folgt:
for (i = 0; i < locations.length; i++) {
e=locations[i][3];
var image = 'marker_stern-' + e + '.png';
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
icon: image,
});
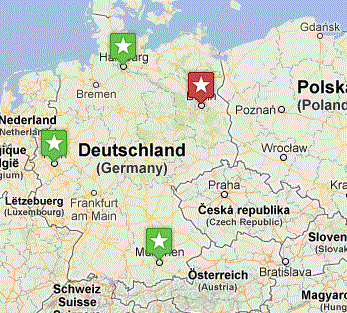
var image wird also für jeden Marker seperat erstellt. Die Bilddatei wird durch „marker_stern“ und der Variabel e zusammengesetzt. Sechs Programmierzeilen tiefer wird diese dann der entsprechenden Marker wieder zugeteilt „icon:image“. Das Ergebnis sieht dann ungefähr so aus:
Downloads: Marker (rot), Marker (grün)
Hier der vollständige Code.
<html>
<head>
<title>Google Maps V3 - verschiedene Iconbilder</title>
<meta http-equiv="content-type" content="text/html;" />
<script src="http://maps.google.com/maps/api/js?sensor=false"
type="text/javascript"></script>
</head>
<body>
<h1>Millionenstädte in Deutschland</h1>
<div id="map" style="width: 750px; height: 400px;"></div>
<script type="text/javascript">
// Informationen der einzelnen Marker
var locations =
[
['Hamburg<br>1,800 Mio Einwohner', 53.5510846 , 9.9936818, 'gruen' ],
['Berlin<br>3,510 Mio Einwohner', 52.519171 , 13.4060912, 'rot' ],
['Köln<br>1,020 Mio Einwohner', 50.937531 , 6.9602786, 'gruen' ],
['München<br>1,380 Mio Einwohner', 48.1366069 , 11.5770851, 'gruen' ],
];
// Festlegung des ID-Namens (für div id), der Zoomstufe (1-16), des Mittelpunktes der Karte, und des Kartentyps
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 5,
center: new google.maps.LatLng(51, 10.5),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Infofenster ("Blase") soll angezeigt werden
var infowindow = new google.maps.InfoWindow();
// Auslesen der Markerinformationen
var marker, i;
// Länge und Breite, Markerbild und Festlegung für welche div-ID dies gilt
var marker, i;
for (i = 0; i < locations.length; i++) {
e=locations[i][3];
var image = 'marker_stern-' + e + '.png';
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
icon: image,
});
// Infofenster: Wie wird es angesprochen und was befindet sich in ihm
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
</script>
<img src="marker_stern-gruen.png"> Mehr als eine Millionen Einwohner<br>
<img src="marker_stern-rot.png"> Mehr als drei Millionen Einwohner
</body>
</html>
- Veröffentlicht in: Webwelt
- Mit Tag(s) versehen: API V3, Google Maps, Maps, Marker

Hallo, ich war ganz begeistert, als ich dieses script gefunden hatte – nur leider, wenn man es im ie anschaut, sieht man nur traurige Dinge.
Ich habe den ganzen Quellcode kopiert, in eine Seite rein und hochgeladen. Im ff geht es und im ie nicht.
woran liegt das?
Vielen Dank für eine Äußerung auch wenn meine Frage blöd sein könnte …
Hallo Irmen,
was genau meinst du mit ‚geht nicht‘? Vielleicht ist javascript im ie ausgeschaltet?
Ich habe es gerade mit dem firefox, dem internet explorer und opera (jeweils aktuellste Version) getestet und konnte keine Probleme feststellen.
Hallo,
auch ich war ganz begeistert und es ist genau das, was ich suche.
allerdings wird es im IE nicht angezeigt und im FF und O fehlen die marker auf den karten (habe ich da was falsch gemacht – zum testen habe ich die icons in einen ordner gemacht).
wenn ich noch mehrere marker hinzufuegen moechte, worauf muss ich im script achten (meine JS-kenntnisse sind eher bescheiden)?
http://drehwerk-angeln.de/test/landkarte3.html
Vielen dank, wenn du dir die zeit nimmst…
Alles gut! Es funktioniert jetzt. Fehler lag am dateiname der pics und an der kompatibilitaetsansicht im IE!!
Mehr Marker kannst du bei „var locations =“ ab Zeile 15 zwischen die Klammern „[…]“ eintragen. Dort sind auch die Farben der Marker bestimmt. Derzeit gruen und rot. Wenn du zum Beispiel einen gelben Marker haben möchtest, muss am Ende der Zeile „gelb“ stehen und du musst eine Datei mit dem Namen marker_stern-gelb.png in deinem Ordner legen in der ein Bild mit gelbem Marker hinterlegt ist.
Zuerst einmal herzlichen Dank für die Mühe, die Du dir gegeben hast. Ich konnte auch die einzelnen Schritte nachvollziehen.
Nun wollte ich dies in meiner vielleicht naiven Art und Weise in der Art verändern, daß ich die Orts-Daten nicht direkt eingebe, sondern aus einer MySql-DB auslesen. Die Daten konnte ich auslesen und stehen in einem Array ($ergebnis) zur Verfügung.
Nun wollte ich die var Locations = $ergebnis füllen. Die Karte wird nun aber nicht angezeigt.
Mache ich hier einen grundsätzlichen Gedankenfehler?
Ist es zu vermessen, Dich zu bitten das obige Beispiel dementsprechend zu ergänzen?
Der Ansatz hört sich eigentlich richtig an. Lass dir das Ergebnis mal per echo anzeigen und schaue, ob es genauso aussieht wie die Codezeilen 14-20. Vielleicht siehst du da ja schon einen Fehler.
Ich hab schon etwas vorbereitet, dass das ganze erklärt, aber gerade keine Zeit, dass hier ausführlich reinzuschreiben, ohne verwirrende Fehler zu veröffentlichen 😉
Ich könnte dazu am Samstag ein Tutorial schreiben, falls dir das ausreicht. OK?
Selbstverständlich reicht das aus. Ich vermute mal, daß ich momentan über das Thema „Array“ für php und javascript stolpere.
Habs gestern nicht geschafft. Jetzt ist das Tutorial aber online. Einfach mal auf der Startseite nachsehen.
Ich freue mich über deine Rückmeldung (Bei Problemen, aber lieber bei Erfolg 😉 )